+Play is a creative studio based in Bogotá, Colombia. They wanted to share their work in a clean and unique way.
Role: UI Designer Year: 2019
Role: UI Designer Year: 2019
+Play is a creative studio based in Bogotá Colombia, they contact us to develop together their digital portfolio. This studio works mostly with 360° images, drone videos and mapping in their projects. They selected the best of their works to show on their website but all these assets were too heavy for a website and the studio wanted a fast website and adaptable to different devices with all their selected works.
+Play's team provided us their foundations, they defined the fonts and colors that we needed to use in their website. Finally we merged all this things with the assets provided by +Play to create the mock up and started making the website´s look and feel.

Our first step in every project is understand the people who are going to interact with the product (users). So, we do
a little research and identified that the studio clients were big companies that need help with their media and interactives projects.
With the user in mind, we started organizing all the info and generated the IA (information architecture). Then with this info we define
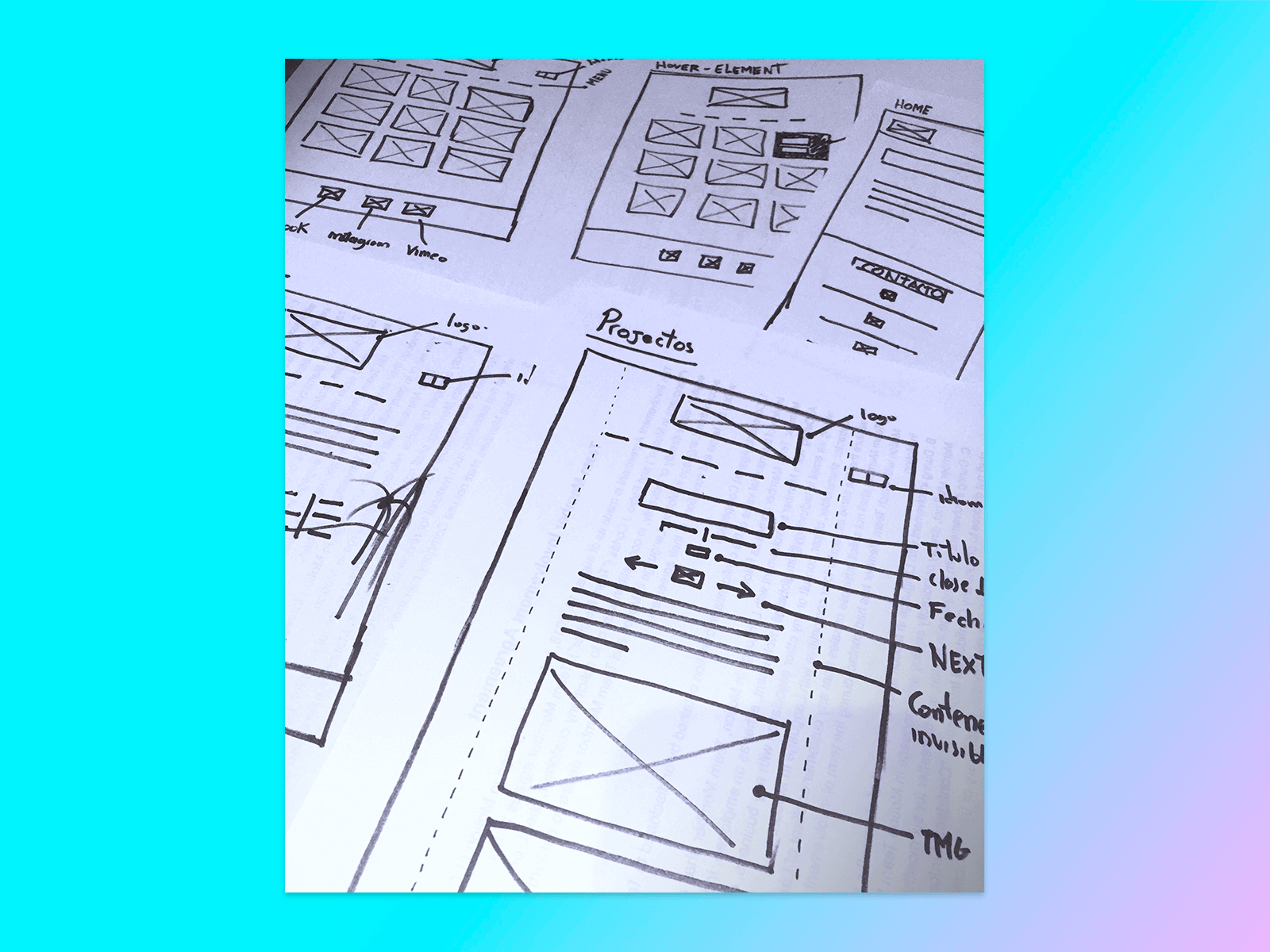
each screen for the website and their flows, this is where we start our wireframing process.
In this process we just use pen and paper to define the structure of the web page, based in
the collected information. This step is were we create the structure of the site.

In this step we just clean up the wireframes to get closer to the final structure.



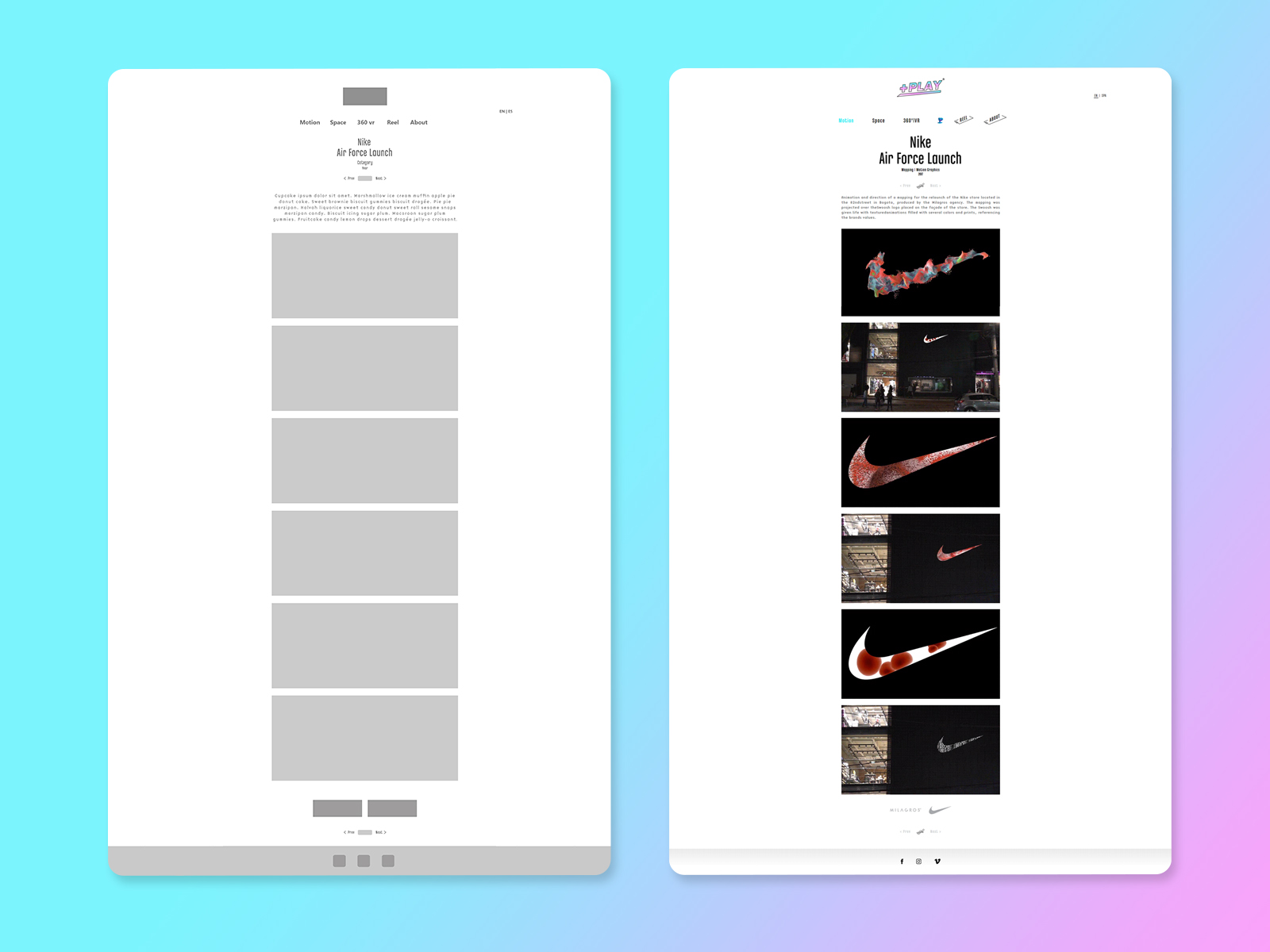
In all this process until the mockups were done, I talked a lot with the developer to understand what things we can and can’t do. Both of us identified that the video assets were too heavy for the website, so we needed to find a solution for this problem. At first, we thought using gifs directly, but we immediately found that this approach had many issues. Gif files doesn't have good quality, are not performant on some devices and using classic image html element didn't provide us full control over the media files and that would be a problem for the mobile version. We ended up using mp4 files with html 5 video and optimizing them using ffmpeg. This solution wouldn't be possible without working closely with the developer. We use the lazy loading technique to just load the image that the user is viewing.
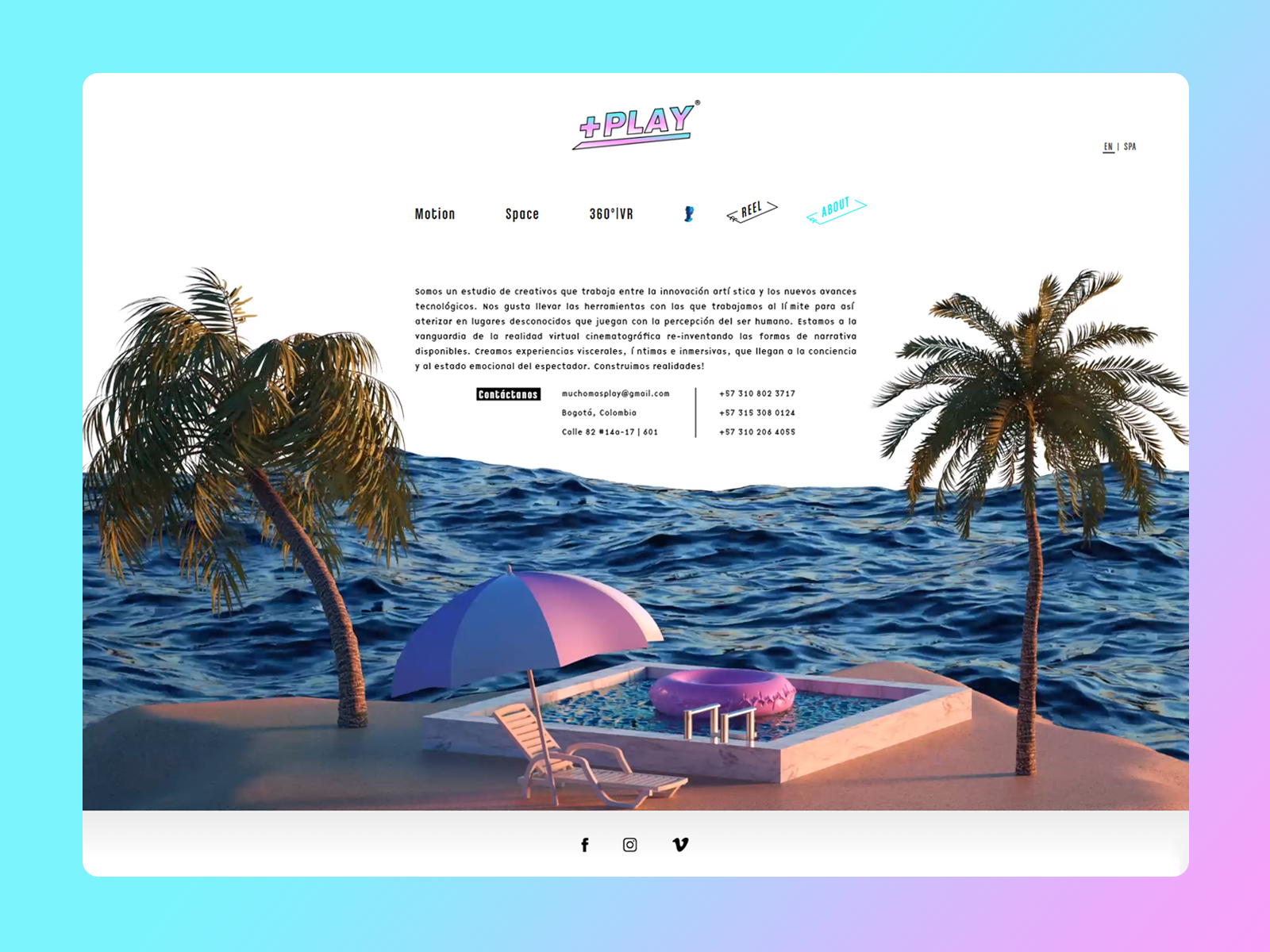
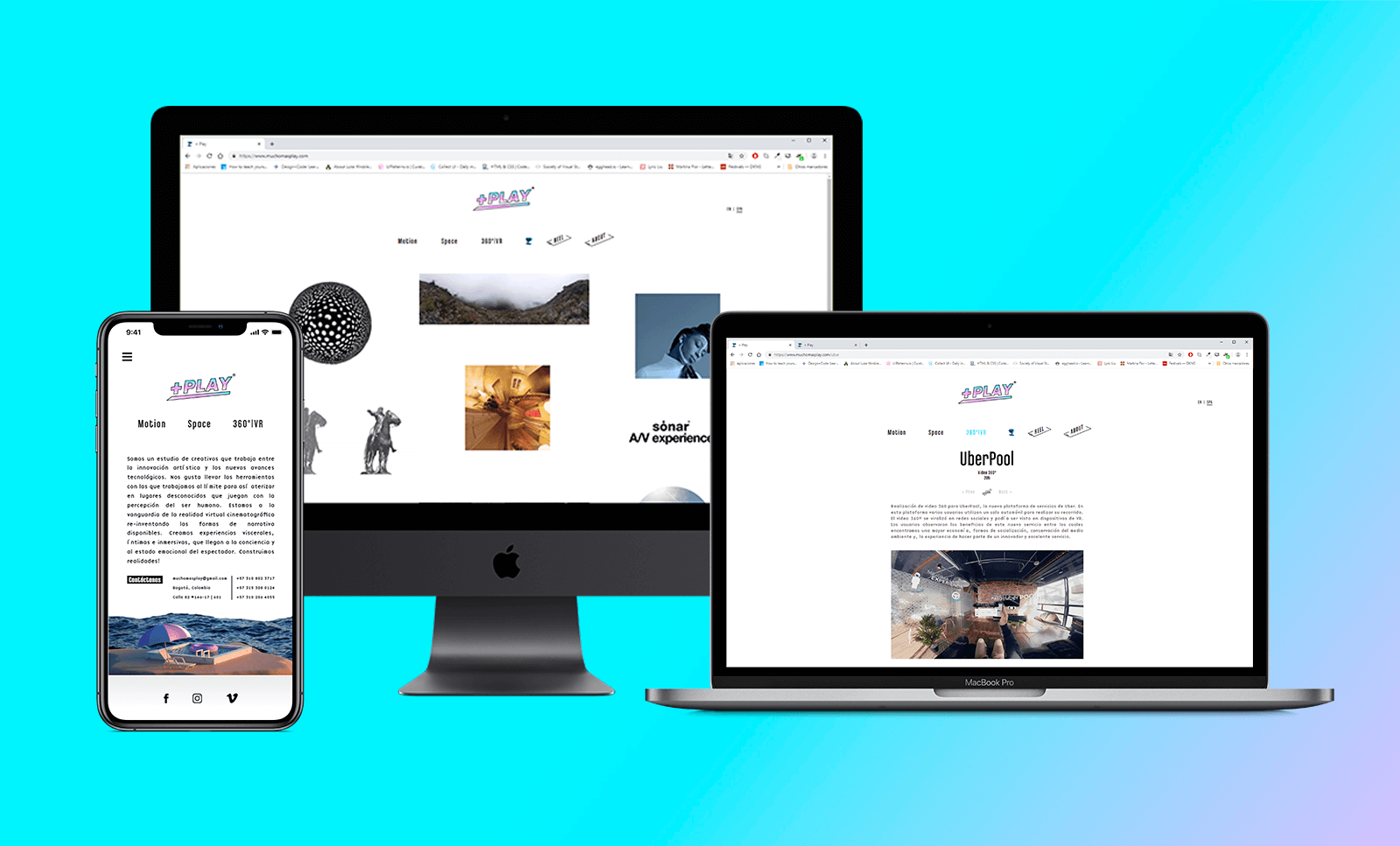
One of the principal requirements were that the website needs to have adaptable to different kinds of devices The client and us were pretty happy with the final result, you can see it here:


You can navigate the +Play's website here: